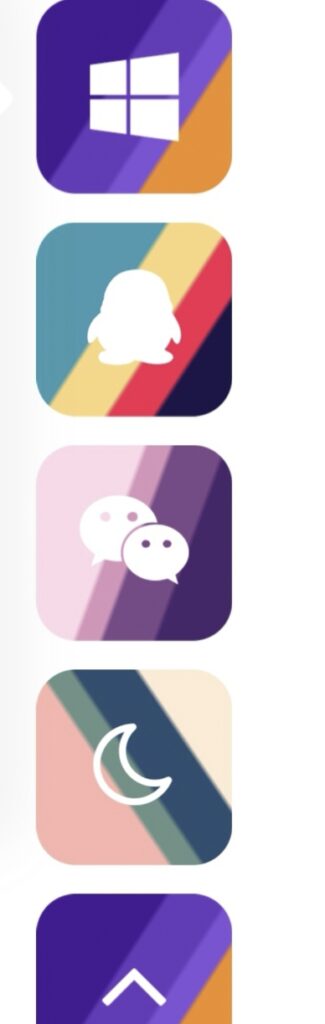
一个小小的子比主题美化,菜单图标旋转,分享如何给图标加个动态效果。经常逛博客的时候发现有一些博客的菜单图标一直在转,视觉效果不错,从网上搜了搜教程,觉得还不错,有点不一样的感觉,喜欢的朋友现在就分享给大家!
在自己网站主题的CSS中加入以下代码:
.fa-spin {
animation: 2s linear 0s normal none infinite running fa-spin;
}在Wordpress后台,将“fa-spin”添加到菜单中要旋转的图标代码的“class”中。
<svg class="icon fa-spin" aria-hidden="true"><use xlink:href="#iconziyuan"></use></svg> 文章分类
© 版权声明
THE END













![表情[qiang]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/qiang.gif) [代码]
[代码]![表情[haixiu]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/haixiu.gif)
![表情[aoman]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/aoman.gif)









请登录后查看评论内容