准备工作:
- 开发工具
- Vue框架安装
- Vue开发者工具
开发工具:
开发工具推荐使用“Visual Studio Code”
Vue框架安装:
开发版本
<script src="https://v2.vuejs.org/js/vue.js"></script>生产版本
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
要是想把两个版本的Vue框架文件下载到你本地可以在下方下载
Vue框架文件.zip
zip文件
141.9K
说明:开发版本是在项目开发阶段使用的,包含完整的警告⚠和调试模式,而生产版本则是在项目正式上线时使用的,删除了警告并进行了代码压缩
Vue开发者工具
浏览器找到拓展按钮并点开它会出现一个获取拓展,我以Microsoft Edge浏览器为例(如下图),我们点击它

之后会进入拓展商店页面,我们找到左上角的搜索框搜索Vue.js devtools (如下图)


添加完拓展之后我们回到拓展按钮那里找到我们添加好的Vue.js devtools拓展并将它显示在工具栏中

然后在工具栏中我们就可以看到一个Vue图标的按钮,它目前是不亮的,因为目前开没使用到Vue技术

准备工作都做好了接下来我们来开始学习Vue框架
学习Vue
创建容器
首先我们需要准备好一个容器

创建Vue实例
容器准备好了,接下来我们需要去创建一个Vue示例

其中的()中只传一个参数,并且参数的类型是一个对象,我们管这种对象叫做配置对象。

配置项el
接下来给大家介绍Vue实例里面的第一个配置项 el

配置项data
接下来给大家介绍Vue实例里面的第二个配置项 data

接下来我们运行看看效果

从运行效果我们可以很明显的看到data中的name值被插入到了页面中,这里的name是我们在data中定义的变量名,值为”小王”
我们还可以定义多个变量并将其值插入到页面中

下面来看看运行效果

详细代码:
<!DOCTYPE html>
<html lang="CN-ZH">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue框架学习第一期</title>
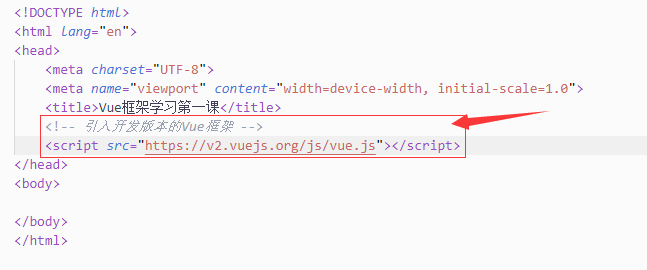
<!-- 引入开发版本的Vue框架 -->
<script src="https://v2.vuejs.org/js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>
你好,我是{{information.platform}}的工作人员{{name}},我今年{{information.age}}岁了!
</h1>
</div>
<script>
// 创建一个Vue实例
new Vue({
el: "#root", // el用于指定当前Vue实例为哪个容器服务,值通常为CSS选择器字符串。
data: { // data中用于存储数据,数据供el所指定的容器去使用。值我们暂时先写成一个对象
name: "小王", // 这里的name是我们在data中定义的变量名,值为"小王"
information: {
platform: "源创宝库吧", // 这里的platform是我们在data中定义的变量名,值为'源创宝库吧'
age: 25 // 这里的age是我们在data中定义的变量名,值为25
}
}
})
</script>
</body>
</html>总结
- 想让Vue工作就必须创建一个Vue实例,并且要传入一个配置对象
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- root容器里的代码被称为【Vue模板】
© 版权声明
THE END












![表情[qiang]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/qiang.gif) [代码]
[代码]![表情[haixiu]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/haixiu.gif)
![表情[aoman]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/aoman.gif)











请登录后查看评论内容