第一步
复制下面代码
第二步
将代码放置于自定义css内即可
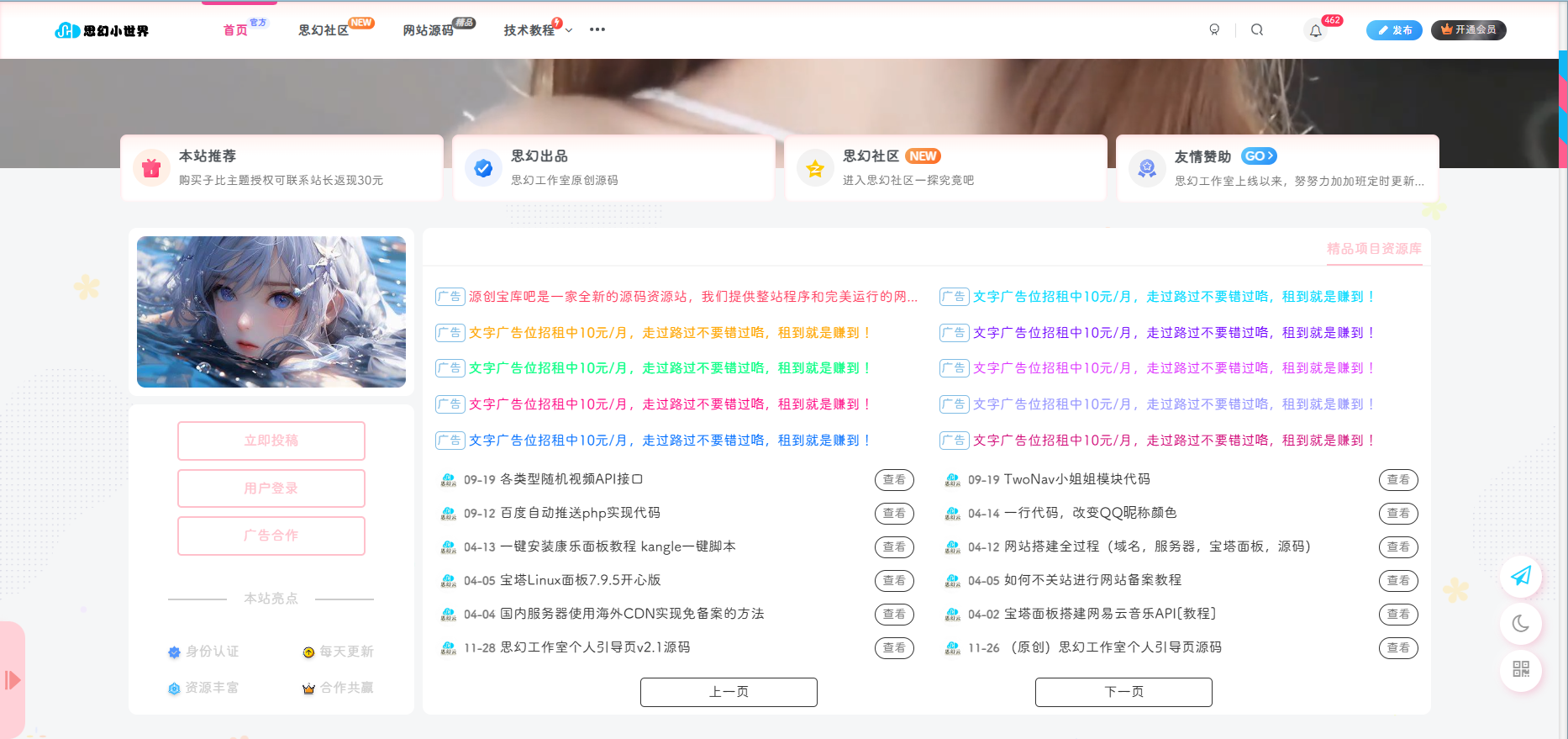
/*底部板块三图片border*/
.footer-miniimg {
p{
position: relative;
&:hover {
filter: contrast(1.1);
}
&:active {
filter: contrast(0.9);
}
&::before,
&::after{
content: "";
border: 2px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
animation: clippath 3s infinite ;
}
&::before{
animation: clippath 3s infinite -1.5s linear;
}
}
}
@keyframes clippath {
0%,
100% {
clip-path: inset(0 0 96% 0);
filter: hue-rotate(0deg);
}
25% {
clip-path: inset(0 96% 0 0);
}
50% {
clip-path: inset(96% 0 0 0);
filter: hue-rotate(360deg);
}
75% {
clip-path: inset(0 0 0 96%);
}
}
© 版权声明
THE END













![表情[qiang]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/qiang.gif) [代码]
[代码]![表情[haixiu]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/haixiu.gif)
![表情[aoman]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/aoman.gif)










请登录后查看评论内容