其实此款代码也就是以前的节日灯笼演变而来,调整一下CSS替换图片即可得到不一样的效果,喜欢的快去试试吧!
第一步
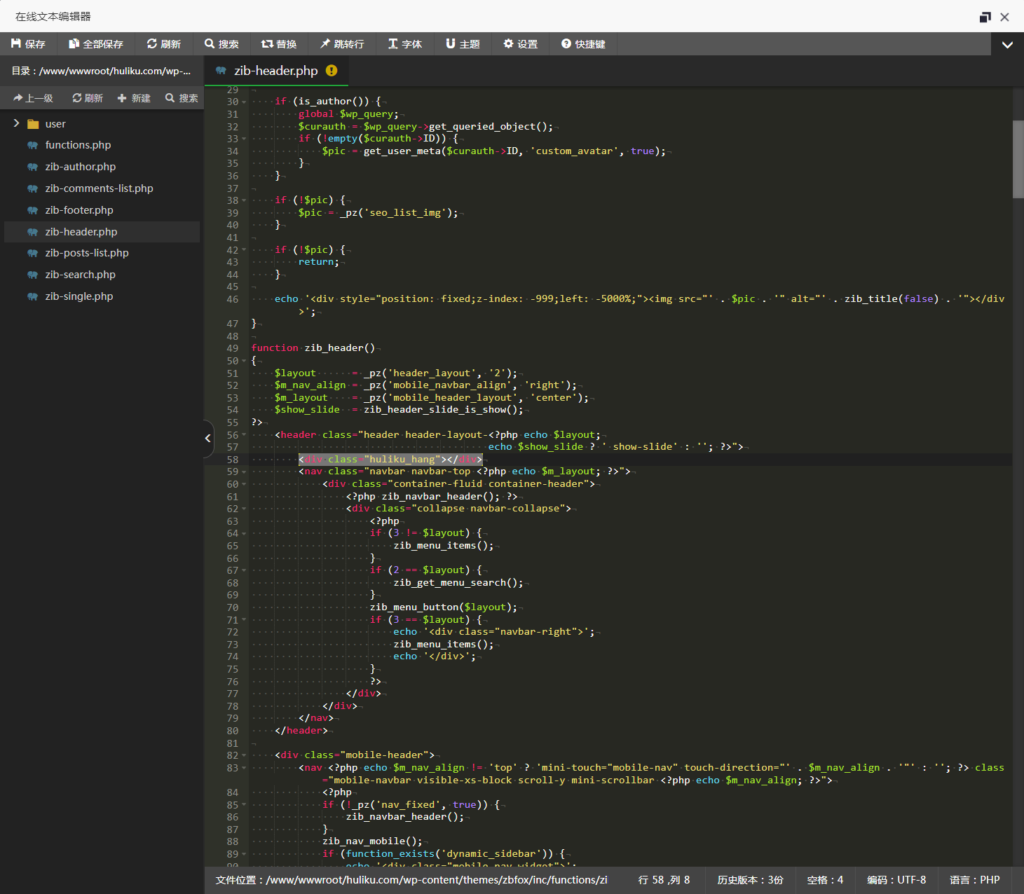
在需要显示的地方添加如下代码即可。在这里加到顶部导航栏
路径:网站根目录/wp:content/themes/zibll/inc/functions/zib-header.php

<div class="huliku_hang"></div>第二步
将下面代码添加到后台自定义css
@keyframes lampLine-38cc6824 {
0% {
transform: rotate(10deg)
}
to {
transform: rotate(-10deg)
}
}
.huliku_hang {
width: 170px;
height: 170px;
display: inline-block;
background: url(<a target="_blank" href="https://vip.lzzcc.cn/tag/%e5%9b%be%e7%89%87" title="View all posts in 图片">图片</a><a href="https://vip.lzzcc.cn/tag/%e9%93%be%e6%8e%a5" title="更多关于 链接 的文章-大海资源库" target="_blank">链接</a>地址) no-repeat 50%/100%;
vertical-align: middle;
position: absolute;
left: 80%;
top: 45px;
z-index: 50;
cursor: pointer;
animation: lampLine-38cc6824 1.2s ease-in-out 0s infinite alternate;
margin-left: -1px;
transform-origin: 50% 0;
pointer-events:none;
}
© 版权声明
THE END













![表情[qiang]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/qiang.gif) [代码]
[代码]![表情[haixiu]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/haixiu.gif)
![表情[aoman]-源创宝库吧](https://ycbkb.com/wp-content/themes/zibll/img/smilies/aoman.gif)










请登录后查看评论内容